Using the template
After you have successfully installed the template as explained in the Installation Guide, we will start by setting RSAlhambra! as the default frontend template.
Head over to System >> Templates >> Site Template Styles >> Select RSAlhambra! from the template list and click on the "Make Default" button.
The template's configurable options can be found by going to System >> Templates >> Site Template Styles and selecting RSAlhambra! from the style column.
Details
- Fade Content Effect: Enable a fade in effect to all template positions.
- Preloader Load: Enable preloader on your homepage or all of your pages
- Preloader Effect: Choose a preloader effect.
- Scroll To Top Button: Add a fixed button which allows you to scroll to the top of the page with just one click.
- Hide Homepage content: This option hides the home page and the modules within the column-left and colum-right positions.
- Hide Copyright Link Setting this to Yes will remove the Joomla! Templates link from the frontend
- Favicon: Select the image to be used as favicon
Logo options
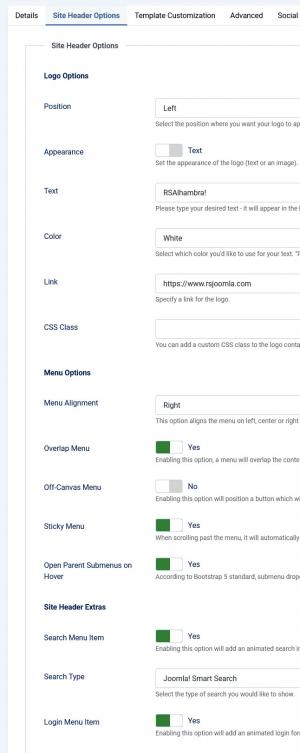
- Position: Select the position where you want your logo to appear. Please note that only top positions can be used (left, right).
- Appearance: Set the appearance of the logo (text or image).
- Text: Type your desired text - it will appear in the logo position.
- Color: Select which color you'd like to use for your text. Primary and Secondary are taken from the selected color scheme of the template.
- Image: Select the image to be used as logo.
- Image Alt Text: Insert alternate text for logo image.
- Logo Height: Insert logo height in px.
- Link: Specify a link for the logo.
- CSS class: You can add a custom CSS class to the logo container. If not needed please leave blank.
Menu Options
- Menu Alignment: Select the position where you want your menu to appear. Please note that only top positions can be used (left, center, right).
- Overlap Menu: Enabling this option will position your menu absolute (it will overlap content), make sure you have some sort of header in order to be displayed properly (due to transparency).
- Off-Canvas Menu: Enabling this option will position a button which will open the off-canvas menu.
- Sticky Menu: If enabled, when scrolling past the menu, it will automatically become fixed to the top of the window. This will allow your users to quickly access the menu. This feature is only available on desktop version.
- Open Parent Submenus on Hover: According to Bootstrap 5 standard, submenu dropdowns are opened by clicking, not by hovering. If you wish to display the parent submenus by hovering set this option to 'No'.
Site Header Extras
- Search Menu Item: Enabling this option will add an animated search input to your main menu
- Login Menu Item: Enabling this option will add an animated login form to your main menu
Template Customization
Color Options
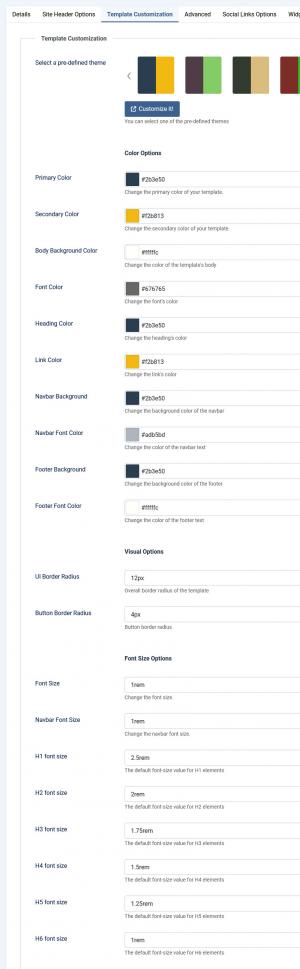
- Primary Color: Use this setting's color picker to set the primary color.
- Secondary Color: Use this setting's color picker to set the secondary color.
- Body Background Color: Use this setting's color picker to set the color of the body's background.
- Font Color: Use this setting's color picker to set the color of the website's content.
- Heading Color: Use this setting's color picker to set the color of the website's titles.
- Link Color: Use this setting's color picker to set the color of the links.
- Navbar Background: Use this setting's color picker to set the color of the navbar's background.
- Navbar font color: Use this setting's color picker to set the color of the navbar's content.
- Footer Background: Use this setting's color picker to set the color of the footer's background.
- Footer font color: Use this setting's color picker to set the color of the footer's content.
Visual Options
- UI Border Radius: Overall border radius of the template.
- Button Border Radius: The value of this parameter will affect the buttons border radius.
Font Options
- Font size: The value of this parameter will affect the font-size of the whole content font size.
- Navbar font size: This option changes the font size of the navbar.
- H1, H2, H3, H4, H5, H6 font sizes: The default font-size value for Heading elements.
- Load Google Fonts: If enabled, Google fonts will be loaded to replace the current template fonts.
- Google Fonts API Key
- Title Font: This parameter allows you to change the font family of the titles in your website.
- Content Font: Changing this parameter will affect the content's font.
- Navbar Font: You should use this option if you want to change the font family of the navbar.
- Google Font Subset: You can use this option to load a specific subset of the fonts choosed above.
- Extra CSS Selectors for titles using Google Font: Use this field to add css selectors that will inherit the title's font family.
- Extra CSS Selectors for content using Google Font: Use this field to add css selectors that will inherit the content's font family.
Advanced
- Load jQuery framework: Selecting Yes will load jQuery from the Joomla! framework
- Google Analytics Tracking ID: In order to setup your Google Analytics property, all you have to do is paste here the Tracking ID. (eg. G-1A2B3C4D)
- Google Tag Manager: Set the Google Tag Manager ID. (eg. GTM-1A2B3C4D)
- Custom
<head>tags: Add the custom tags you need to the head section of the site. Please note that the tags you add have to be proper markup validated, otherwise the site may not be displayed well!
Widgets
Social Listing
- Floating Widget: Enabling this option shows a floating social widget, separate from the one added in template positions.
- Floating Widget Position: Available when the above option is enabled. Select the position where you want your social links.
- Position: Select the position where you want your social links.
- Social alignment: Select how the social icons are shown inside the position you selected. Available alignments (left, center, right).
- Title: Set the title for the Social Links position.
- Title Tag: Select a heading type for Social Links title.
- Title Alignment: Select how Social Links title is shown inside the position you selected
- Links Alignment: Select how Social icons are shown inside the position you selected
- Social Links Color: Select the color of the social links (Brand / Primary / Secondary).
- Open in new window: Open Social Links in another tab / window.
Copyright
- Text: Set copyright text.
- Link: Set the copyright link.
- Alignment: Choose copyright alignment.
- Icon position: Choose copyright icon position.
- Year position: Choose where to display copyright year.
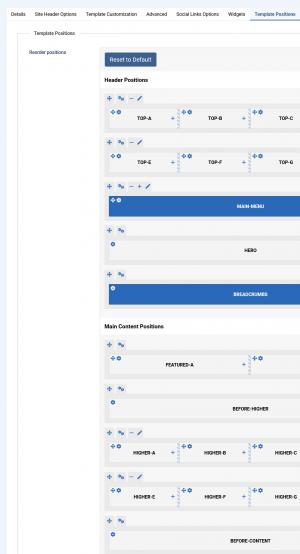
Template Positions
This feature allows you to customize and re-arrange the template positions.
Reorder positions: By clicking on Reset to default button, your changes will be reset to the default arrangement.
 This button allows you to reorder the position by dragging and dropping.
This button allows you to reorder the position by dragging and dropping.
 Click on the Row settings button in order to customize the background color, margin top, margin bottom, padding top and padding bottom of the selected section.
Click on the Row settings button in order to customize the background color, margin top, margin bottom, padding top and padding bottom of the selected section.
 Column settings - customize the animation or add widgets to the selected position.
Column settings - customize the animation or add widgets to the selected position.
 Click in order to add a new module to the current section.
Click in order to add a new module to the current section.
 Access the modules menu asociated with this position.
Access the modules menu asociated with this position.
Sample Data
By selecting and clicking Install Sample Data you will install the exact sample data that we have included on the template's demo website. Note that this is optional, you do not necessarily need to install the sample data.
For the Sample Data to work properly, please make sure to first install the following:
- RSPageBuilder!.
- RSPageBuilder! Elements.
Note: The RSPageBuilder! Elements can be downloaded from the Modules section of the component.
- RSPageBuilder! Search Module.
Note: The RSPageBuilder! Search Module can be downloaded from the Modules section of the component.
- RSContact! module.
Note: The RSContact! module can be downloaded from the Free section of the our website.









Social Links Options